Vue3导出el-table为execl文件


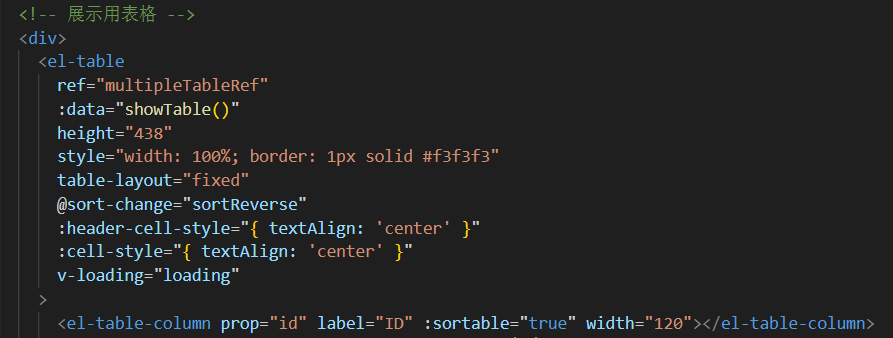
正常显示的表格使用分页后的数据
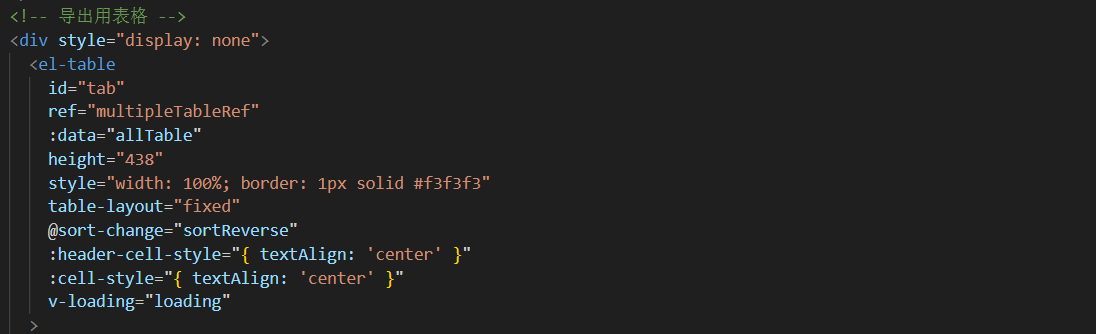
在这里设置了id

而用于导出的表格使用总数据,并且将display设置为none,不影响页面,这样在保证了搜索与排序功能不受影响的同时可以完整的导出所有的数据
接下来是导出部分的实现
npm install xlsx@^0.16.0 //这里版本为0.16.0 高于0.18.0需要换别的方法
npm install file-saver// 导入依赖
import XLSX from 'xlsx'
import FileSaver from 'file-saver'
//导出
//绑定点击事件
const exportBtn = () => {
const el = document.getElementById('tab');
console.log(el);
// 文件名
const filename = '导出.xlsx';
const wb = XLSX.utils.table_to_book(el, { raw: true });
const wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' });
try {
FileSaver.saveAs(new Blob([wbout], { type: 'application/octet-stream' }), filename);
} catch (e) {
console.log(e);
}
return wbout;
};