Vue3.0+Element plus项目中组件样式丢失

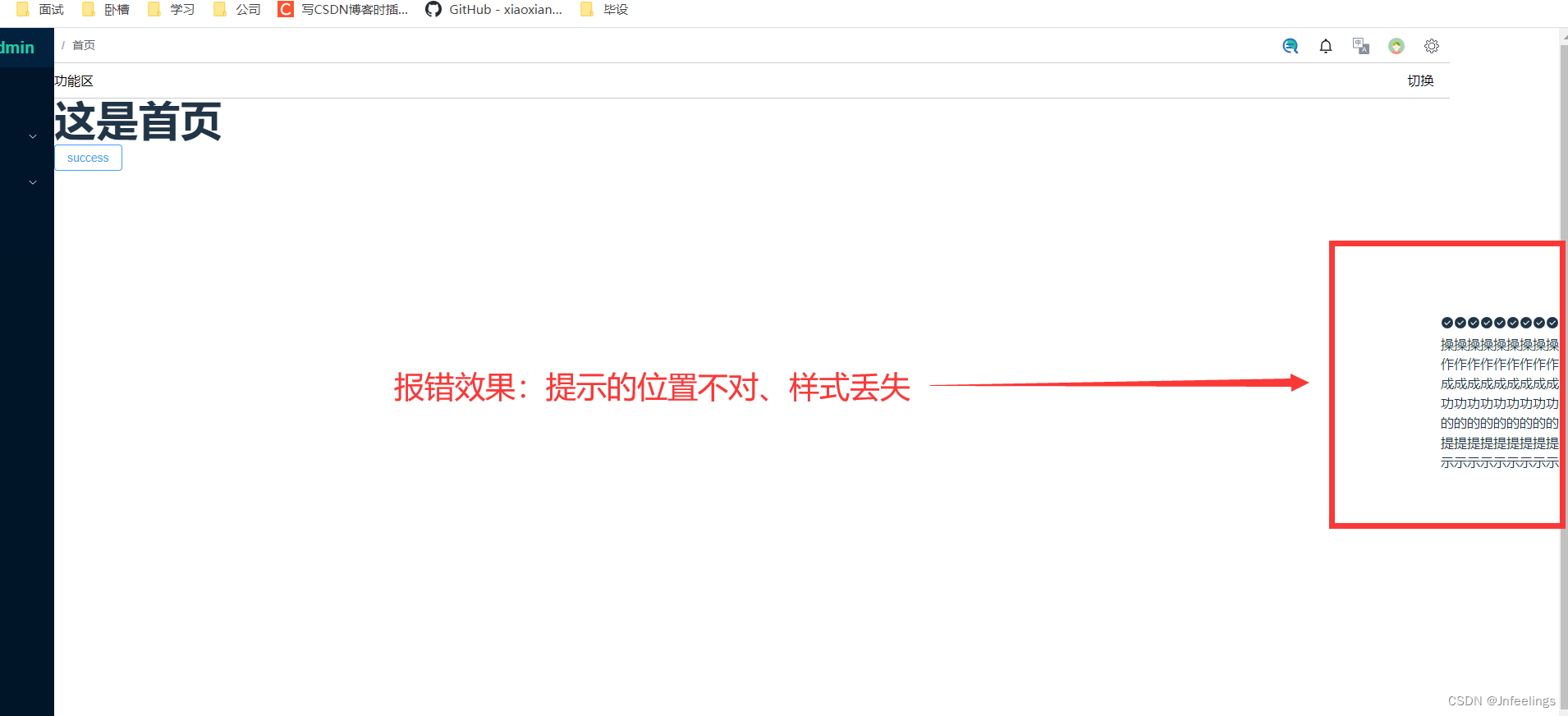
一、问题演示
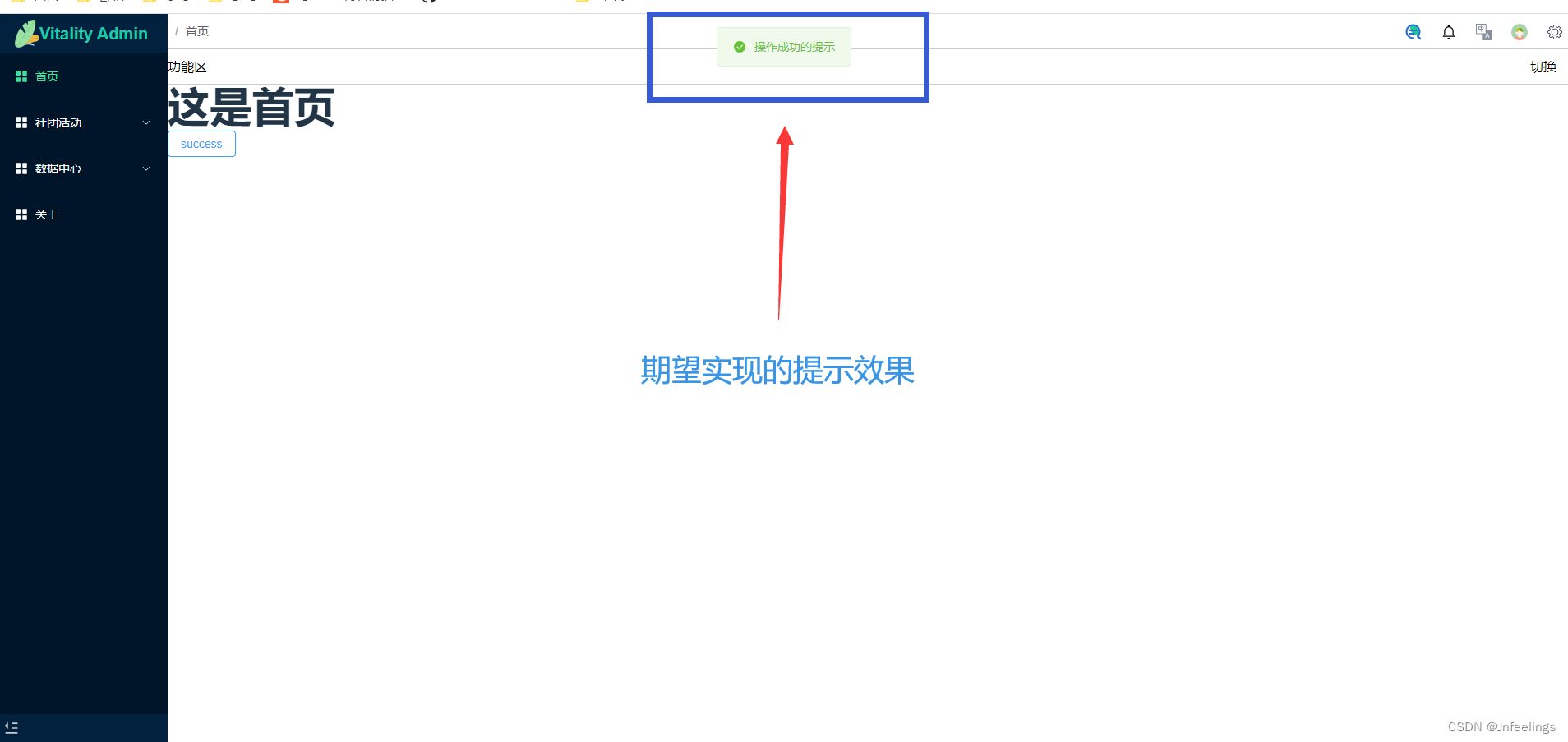
我这儿以ElMessage为例,其他 Element组件样式丢失也是同理


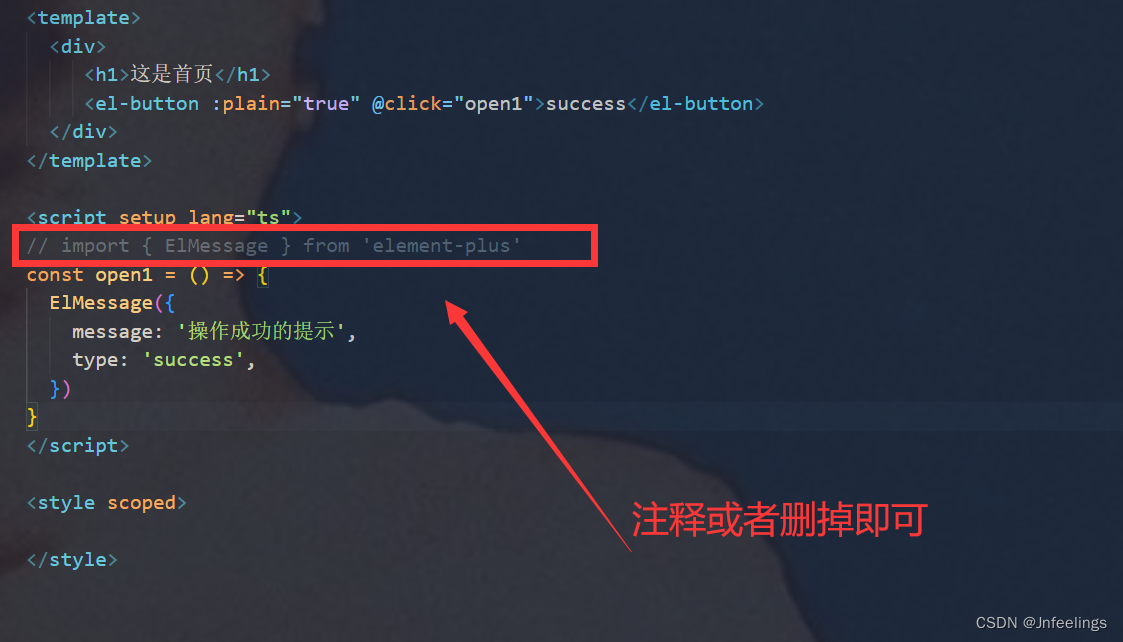
代码:
<template>
<div>
<h1>这是首页</h1>
<el-button :plain="true" @click="open1">success</el-button>
</div>
</template>
<script setup lang="ts">
// import { ElMessage } from 'element-plus'
const open1 = () => {
ElMessage({
message: '操作成功的提示',
type: 'success',
})
}
</script>
<style scoped>
</style>
二、解决办法
回到引用 ElMessage 的页面,将手动写的引入删掉即可

三、原因
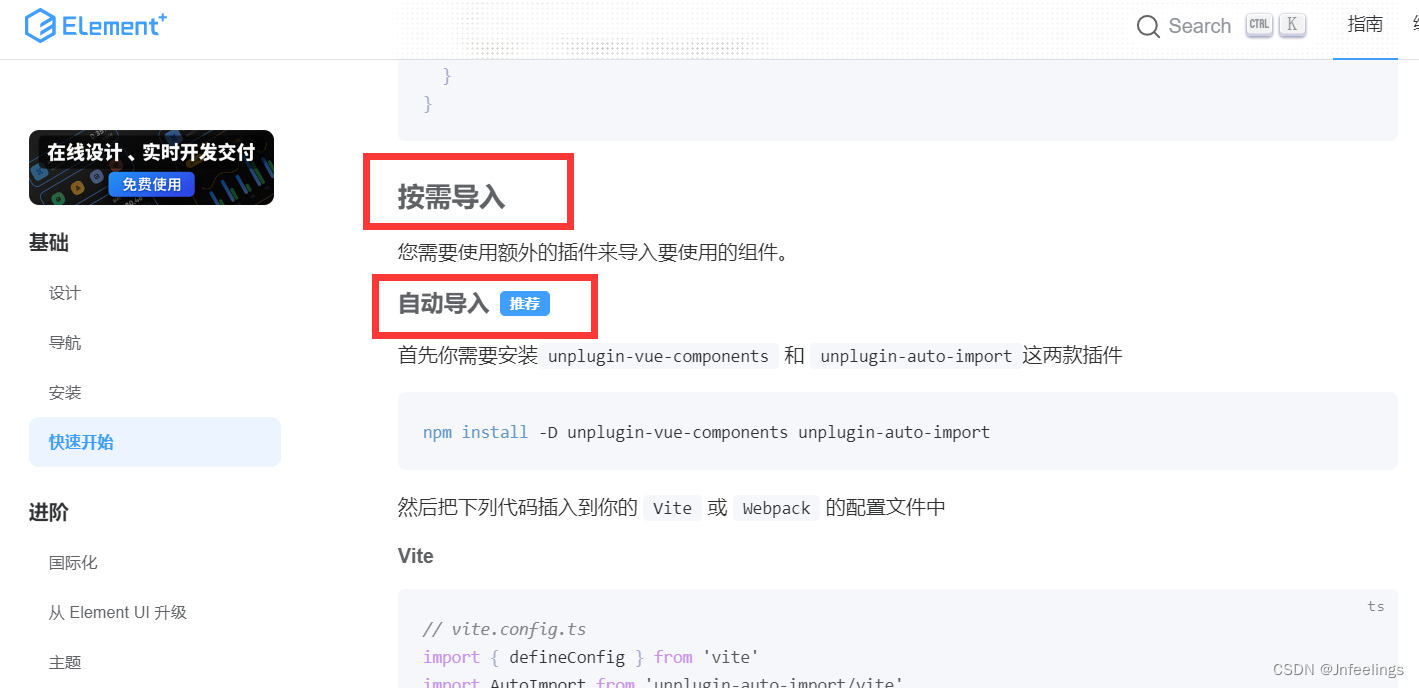
已经跟着 Element Plus 官方配置了自动导入,就无需我们再手动导入了,会冲突!!!