微信小程序tabBar的使用

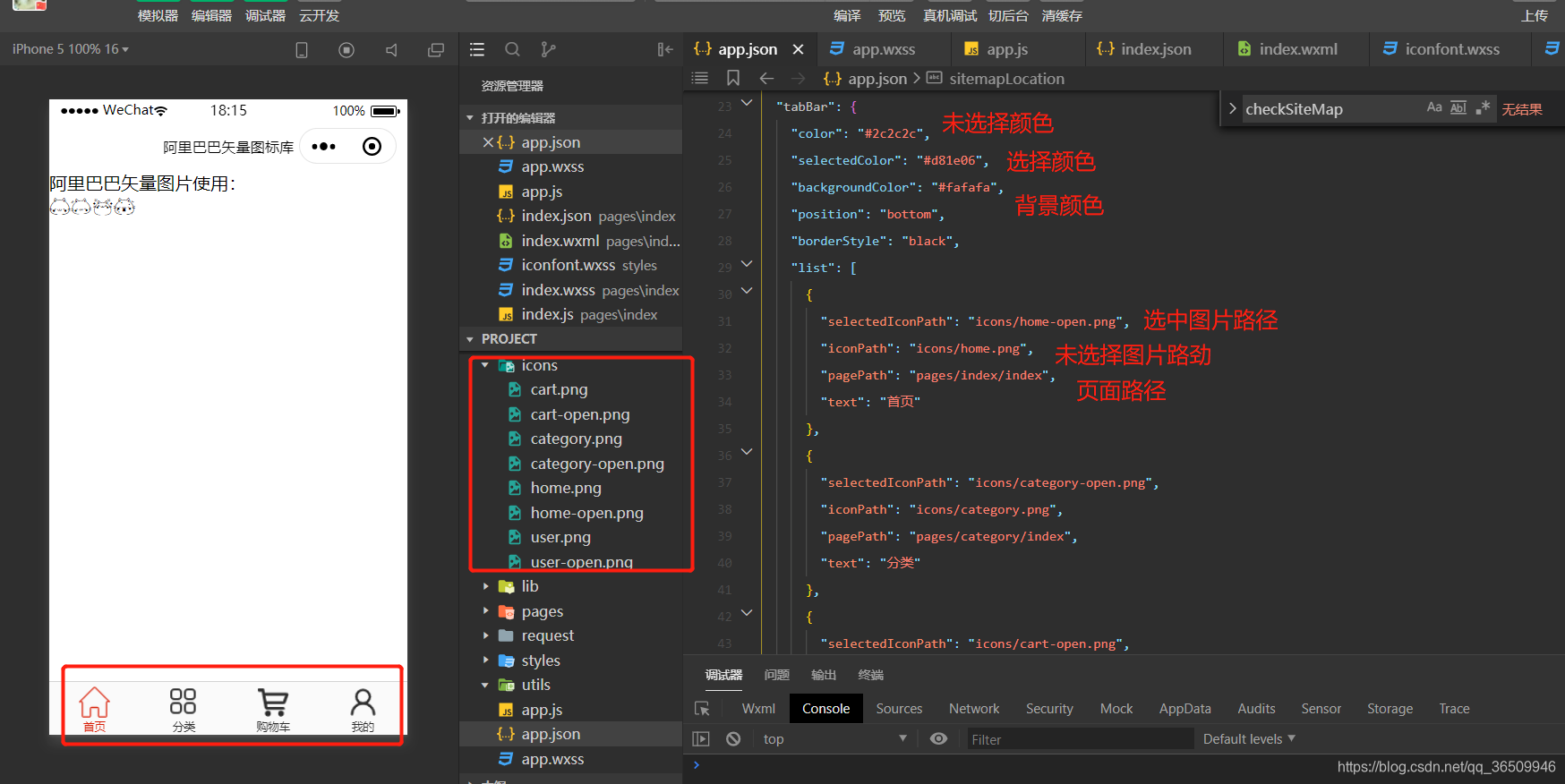
1.如下图所示,要先准备好图片以及新建好页面

2.在app.json中添加代码
{
"pages":[
"pages/index/index",
"pages/category/index",
"pages/cart/index",
"pages/user/index"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "微信小程序导入阿里巴巴矢量图标库",
"navigationBarTextStyle":"black"
},
"tabBar": {
"color": "#2c2c2c",
"selectedColor": "#d81e06",
"backgroundColor": "#fafafa",
"position": "bottom",
"borderStyle": "black",
"list": [
{
"selectedIconPath": "icons/home-open.png",
"iconPath": "icons/home.png",
"pagePath": "pages/index/index",
"text": "首页"
},
{
"selectedIconPath": "icons/category-open.png",
"iconPath": "icons/category.png",
"pagePath": "pages/category/index",
"text": "分类"
},
{
"selectedIconPath": "icons/cart-open.png",
"iconPath": "icons/cart.png",
"pagePath": "pages/cart/index",
"text": "购物车"
},
{
"selectedIconPath": "icons/user-open.png",
"iconPath": "icons/user.png",
"pagePath": "pages/user/index",
"text": "我的"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}